Description
1 Plugin. 9 Widgets. Awesome Dashboard.
Add new widgets to your WordPress Dashboard. Streamline your workflow and optimize productivity.
Widgets
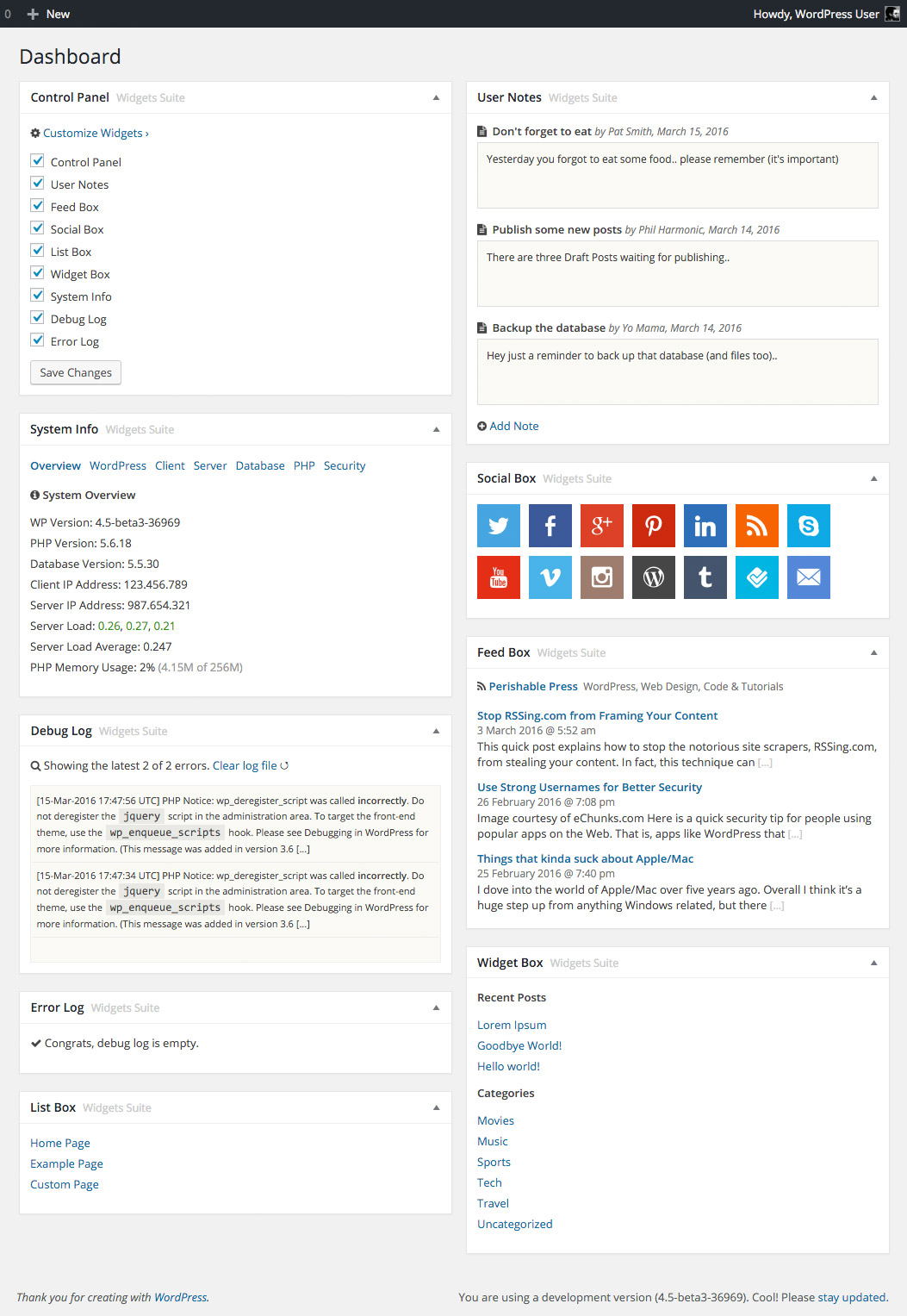
Dashboard Widgets Suite provides awesome widgets that you can add to your Dashboard with a click:
- Control Panel – Control widgets directly from the Dashboard
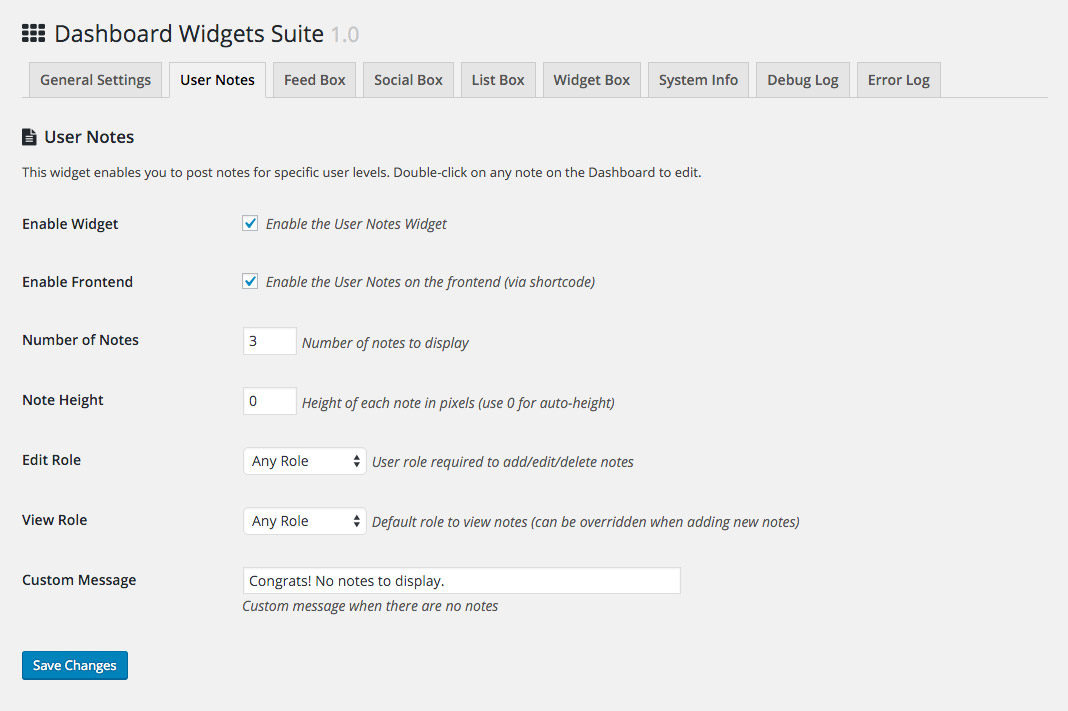
- User Notes – Add, edit, delete notes for any user role
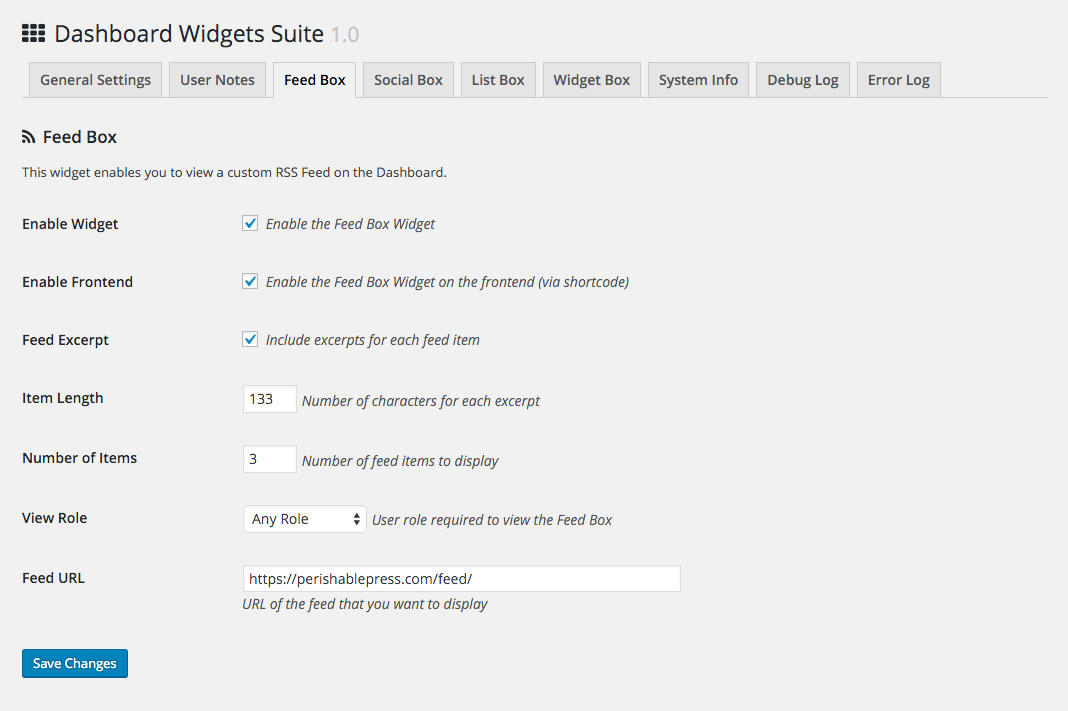
- Feed Box – Display and customize any RSS Feed
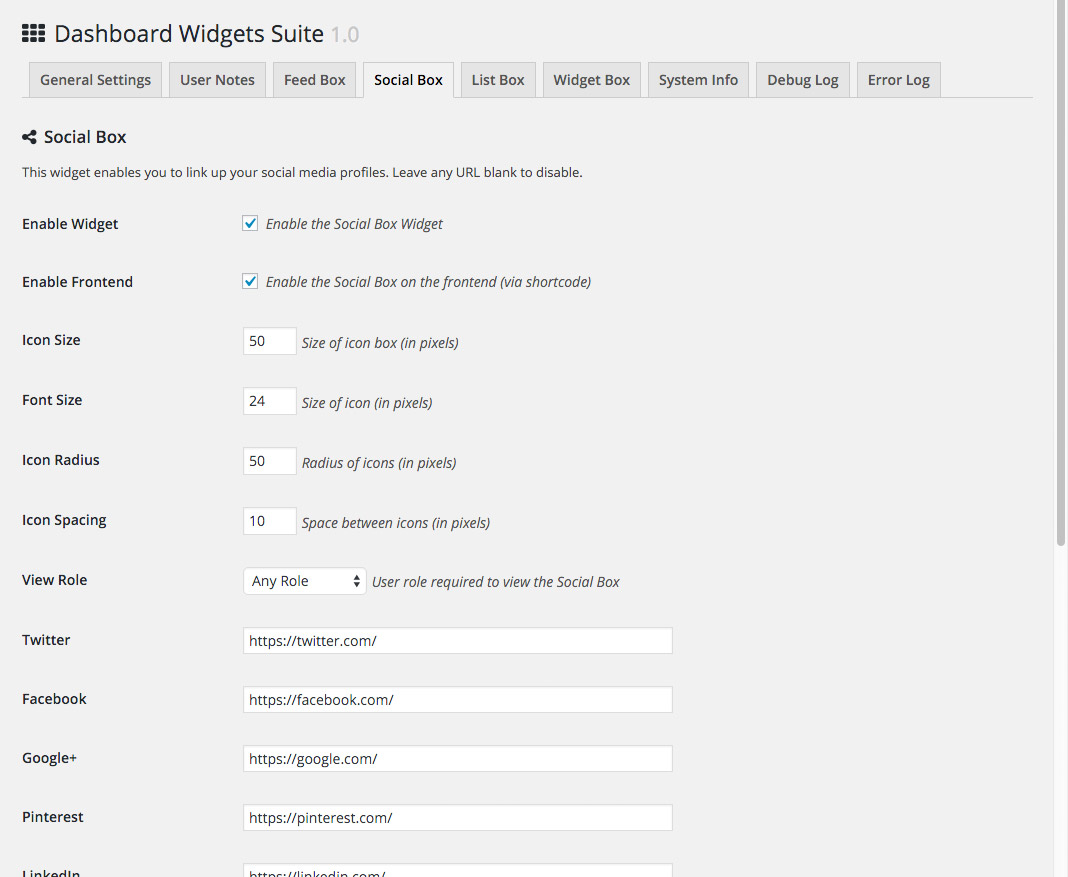
- Social Box – Display social links from Twitter, Facebook, etc.
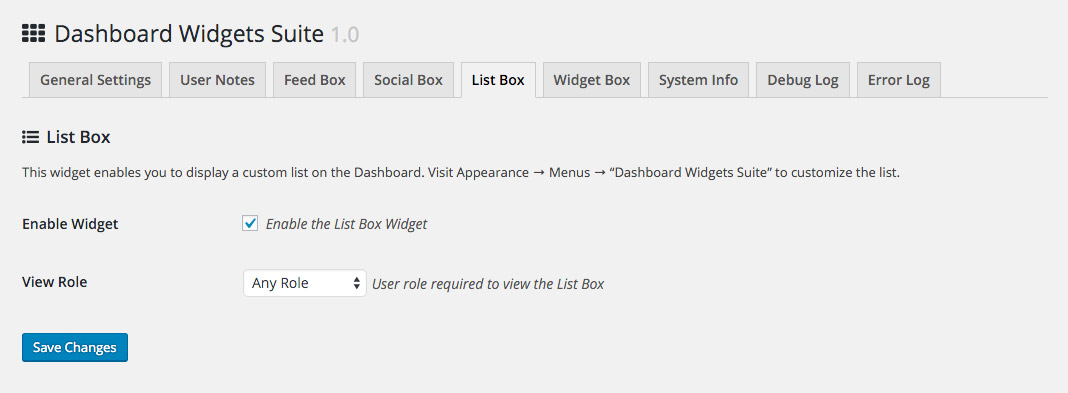
- List Box – Display custom lists created via the Menu screen
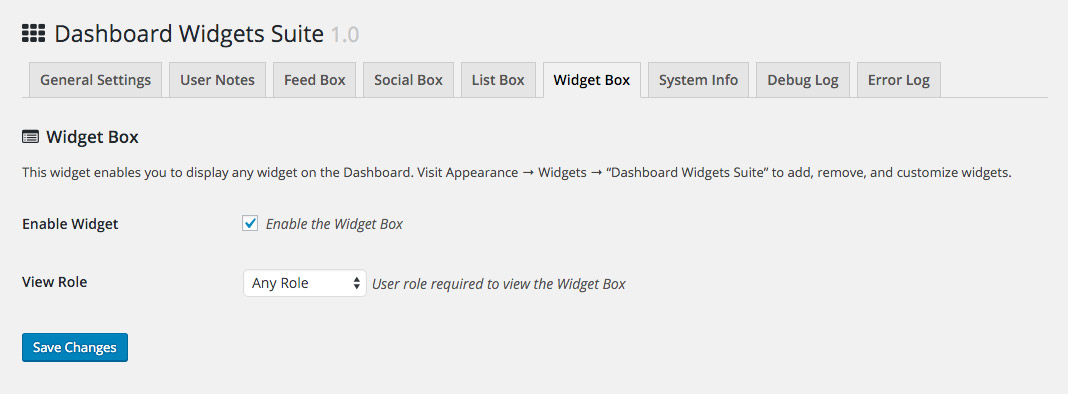
- Widget Box – Display any theme or WP widget (e.g., Search, Text)
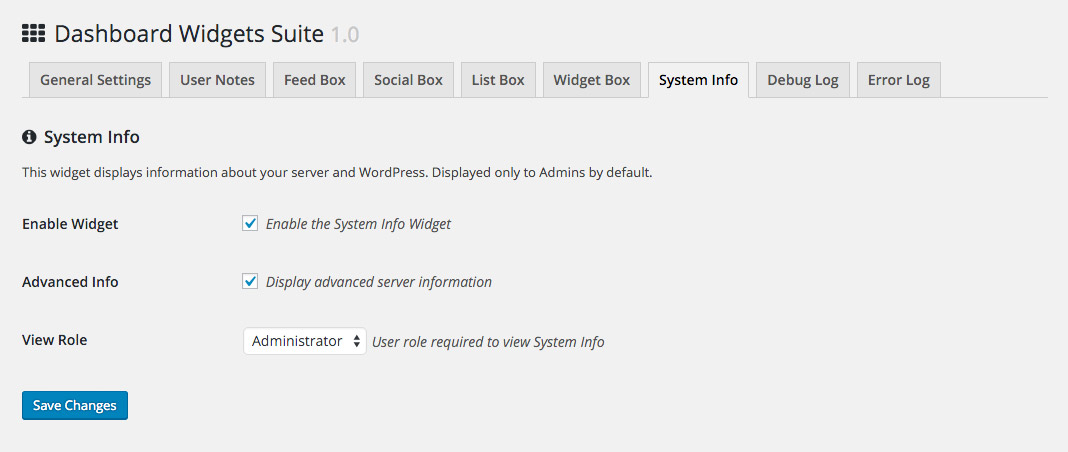
- System Info – Display basic or advanced system information
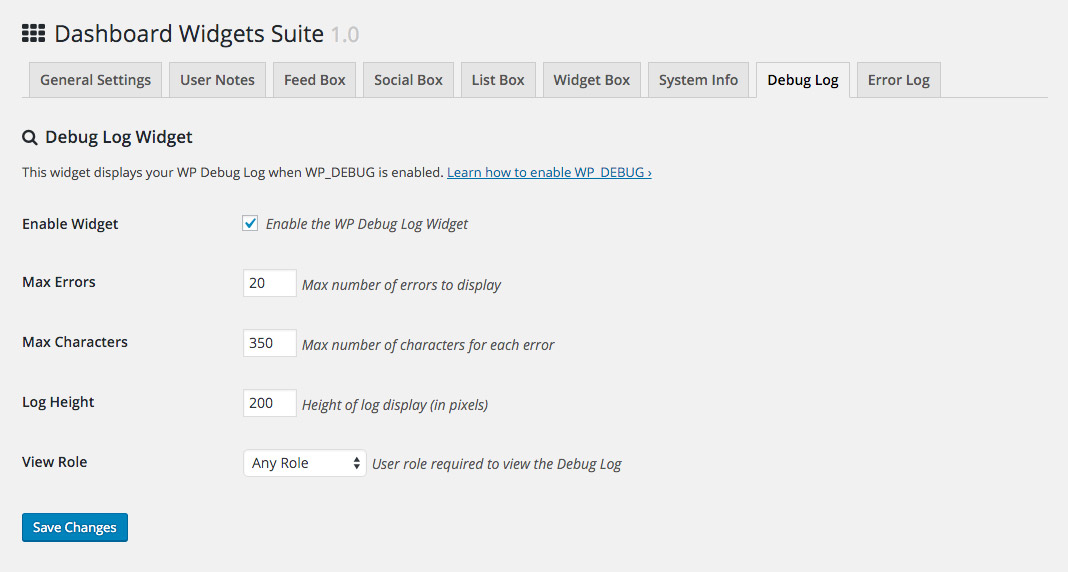
- Debug Log – Display, customize, reset your WP debug log
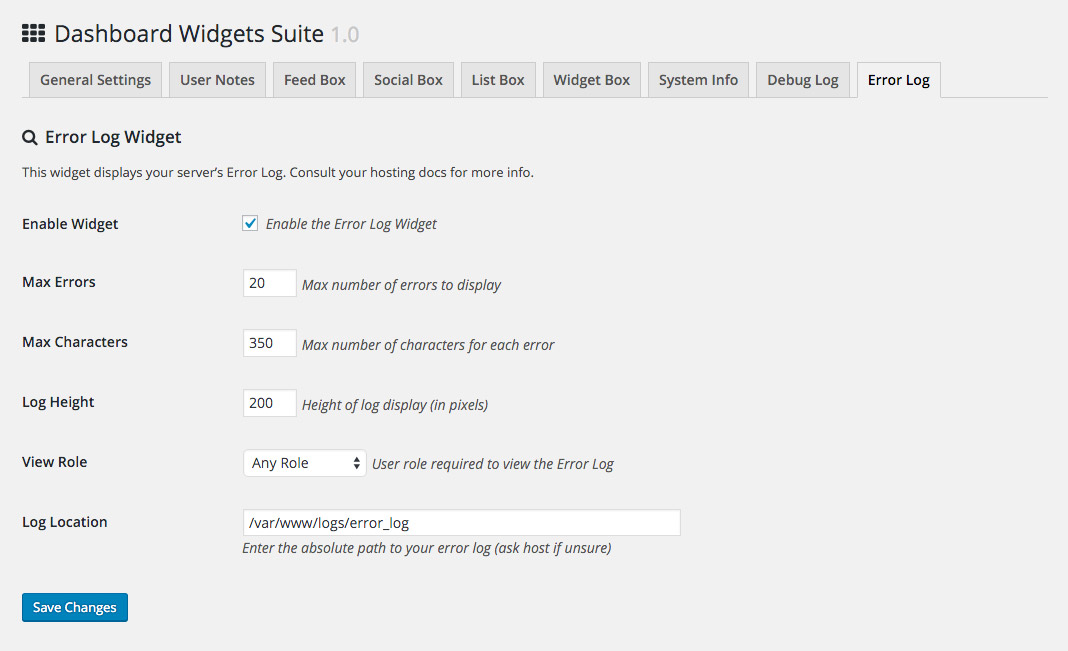
- PHP Error Log – Display, customize, reset your server error log
Each widget includes its own set of options for customizing display 🙂
The notes widget is super awesome, designed for serious note takers. You can choose from 3 note formats: Text, HTML, or Code. Check out Installation for more about the User Notes Widget.
Features
Dashboard Widgets Suite provides a slick set of useful Dashboard widgets with some great features:
- Includes 9 awesome Dashboard widgets
- Easy to set up and customize options
- Regularly updated and “future proof”
- Secure, clean, error-free code
- Built with the WordPress API
- Lightweight, fast and flexible
- Focused on performance, loads only enabled widgets
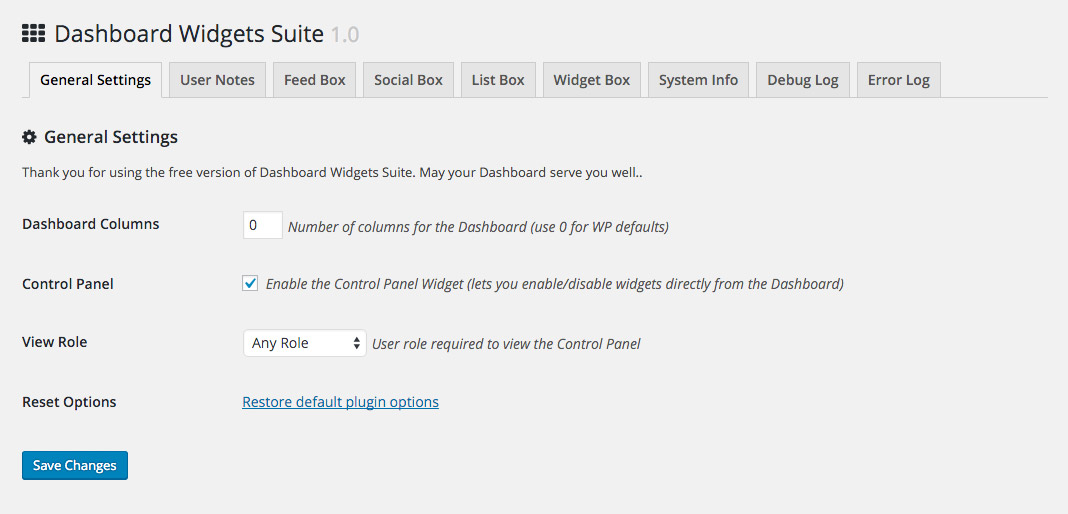
- Enable/disable widgets via Dashboard or plugin settings
- Option to restore 1-column display for the Dashboard
- Shortcodes to display widgets on the frontend
- Many options for customizing widget display
- Works perfectly with or without Gutenberg
Check out the Screenshots for more details!
Privacy
This plugin does not collect or store any user data. It does not set any cookies, and it does not connect to any third-party locations. Thus, this plugin does not affect user privacy in any way.
Dashboard Widgets Suite is developed and maintained by Jeff Starr, 15-year WordPress developer and book author.
Support development
I develop and maintain this free plugin with love for the WordPress community. To show support, you can make a donation or purchase one of my books:
- The Tao of WordPress
- Digging into WordPress
- .htaccess made easy
- WordPress Themes In Depth
- Wizard’s SQL Recipes for WordPress
And/or purchase one of my premium WordPress plugins:
- BBQ Pro – Super fast WordPress firewall
- Blackhole Pro – Automatically block bad bots
- Banhammer Pro – Monitor traffic and ban the bad guys
- GA Google Analytics Pro – Connect WordPress to Google Analytics
- Simple Ajax Chat Pro – Unlimited chat rooms
- USP Pro – Unlimited front-end forms
Links, tweets and likes also appreciated. Thank you! 🙂
Screenshots
Installation
Installing Dashboard Widgets Suite
- Upload the plugin to your blog and activate
- Visit the settings and enable desired widgets
- Visit the WP Dashboard to use your new widgets
Tip: you can enable/disable widgets via the plugin settings or via the Control Panel widget on the Dashboard.
More info on installing WP plugins
Like the plugin?
If you like Dashboard Widgets Suite, please take a moment to give a 5-star rating. It helps to keep development and support going strong. Thank you!
User Notes Widget
As of DWS version 1.9, you can choose a format for each user note:
- Text (default)
- HTML
- Code
How to choose a note format:
- Click the “Add Note” link
- In the “Format” select menu, choose your format
- Write your note how you want, click the “Add Note” button and done!
To Edit or Delete any note, double-click on the note content (to display the “Edit” and “Delete” buttons).
Debug and Error Logs
Note that the Debug and Error Log widgets may require a bit of configuration, depending on your WP setup. Here is a quick guide:
Debug Log
To enable the WP Debug Log for the Debug Log widget, make sure that debug mode is enabled in your site’s wp-config.php file. Here is one possible way to enable, by adding the following code to your wp-config file, just before the line that says, “That’s all, stop editing!”:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
Once added, this will tell WP to log all errors, warnings, and notices to a file named debug.log, which is located in the /wp-content/ directory. Note that if the file does not exist, you can create it manually and give it suitable permissions. Ask your web host if unsure.
Error Log
To enable the Error Log for the Error Log widget, follow the same steps as for “Debug Log”, but use this code instead:
define('WP_DEBUG', true);
ini_set('display_errors', 'Off');
ini_set('error_reporting', E_ALL);
And also make sure to set the correct file path under the plugin’s “Error Log” tab, in the setting “Log Location”.
Debug Log and Error Log
To enable both Debug Log and Error Log, follow the same steps as above, but use this code instead:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
ini_set('display_errors', 'Off');
ini_set('error_reporting', E_ALL);
For more information, visit Debugging in WordPress.
Uninstalling
Dashboard Widgets Suite cleans up after itself. All plugin settings will be removed from your database when the plugin is uninstalled via the Plugins screen.
Restore Default Options
To restore default plugin options, either uninstall/reinstall the plugin or visit the General Settings > Restore default plugin options.
Shortcodes
DWS provides several shortcodes for displaying widgets on the frontend of your site. Here is a summary:
[dws_feed_box] => Feed Box
[dws_social_box] => Social Box
[dws_user_notes] => User Notes
You can add these to any WP Post or Page to display the widget on the frontend. The same widget settings apply to both frontend and backend display.
Customizing
Dashboard Widgets Suite provides plenty of settings to customize your widgets. For advanced customization, developers can tap into the power of WordPress Action and Filter Hooks. Here is a complete list of the hooks provided by Dashboard Widgets Suite:
Action Hooks
dashboard_widgets_suite
dashboard_widgets_suite_control_panel
dashboard_widgets_suite_feed_box
dashboard_widgets_suite_feed_box_frontend
dashboard_widgets_suite_list_box
dashboard_widgets_suite_log_debug
dashboard_widgets_suite_log_error
dashboard_widgets_suite_notes_user
dashboard_widgets_suite_notes_user_submit
dashboard_widgets_suite_notes_user_frontend
dashboard_widgets_suite_social_box
dashboard_widgets_suite_social_box_frontend
dashboard_widgets_suite_system_info
dashboard_widgets_suite_widget_box
Filter Hooks
dashboard_widgets_suite_options_general
dashboard_widgets_suite_get_options_general
dashboard_widgets_suite_options_feed_box
dashboard_widgets_suite_get_options_feed_box
dashboard_widgets_suite_feed_box_data
dashboard_widgets_suite_feed_box_output
dashboard_widgets_suite_feed_box_suffix
dashboard_widgets_suite_feed_box_frontend_data
dashboard_widgets_suite_options_list_box
dashboard_widgets_suite_get_options_list_box
dashboard_widgets_suite_list_box_menu_name
dashboard_widgets_suite_options_log_debug
dashboard_widgets_suite_get_options_log_debug
dashboard_widgets_suite_log_debug_clear
dashboard_widgets_suite_log_debug_errors
dashboard_widgets_suite_log_debug_level
dashboard_widgets_suite_log_debug_path
dashboard_widgets_suite_options_log_error
dashboard_widgets_suite_get_options_log_error
dashboard_widgets_suite_log_error_clear
dashboard_widgets_suite_log_error_errors
dashboard_widgets_suite_log_error_level
dashboard_widgets_suite_log_error_path
dashboard_widgets_suite_options_notes_user
dashboard_widgets_suite_get_options_notes_user
dashboard_widgets_suite_notes_user_data_add
dashboard_widgets_suite_notes_user_data_delete
dashboard_widgets_suite_notes_user_data_edit
dashboard_widgets_suite_notes_user_data_form
dashboard_widgets_suite_notes_user_data_get
dashboard_widgets_suite_notes_user_example
dashboard_widgets_suite_notes_user_message
dashboard_widgets_suite_notes_user_style
dashboard_widgets_suite_notes_user_frontend_data
dashboard_widgets_suite_notes_user_frontend_view
dashboard_widgets_suite_notes_format
dashboard_widgets_suite_note_styles
dashboard_widgets_suite_options_social_box
dashboard_widgets_suite_get_options_social_box
dashboard_widgets_suite_social_box_output
dashboard_widgets_suite_social_box_frontend_data
dashboard_widgets_suite_options_system_info
dashboard_widgets_suite_get_options_system_info
dashboard_widgets_suite_options_widget_box
dashboard_widgets_suite_get_options_widget_box
dashboard_widgets_suite_allowed_tags
dashboard_widgets_suite_editable_roles
dashboard_widgets_suite_get_date
DWS also provides hooks for customizing widget names on the Dashboard.
FAQ
-
Can you add this widget or that widget?
-
Yeah maybe, feel free to suggest a widget!
-
How to customize the names of dashboard widgets?
-
It’s not a current feature of the plugin, however it is possible using custom functions. Check out this tutorial at Perishable Press.
-
How to add a widget that displays all pages?
-
To display a Dashboard widget that displays links to all of your pages:
- Visit the Widget Box tab on the plugin page
- Check the box for the setting, Enable Widget
- Select Dashboard Widgets Suite for the Sidebar setting
- Save changes
- Visit the Menus screen under the Appearance menu
- Create a menu that displays all Pages (or whatever links you want)
- Visit the WP Widgets screen
- Add your new widget to Dashboard Widgets Suite
Done! You can now visit the Dashboard to view your new menu in the Widget Box.
-
How to edit or delete a note?
-
Double click on the note itself, and buttons will be displayed, enabling Edit, Delete, etc.
-
Who can view the notes?
-
For each note, you can specify a level/role user that is allowed to view/read. So any user who has the capabilities of the specified role can read the note. For example, if you set a note level to “Author”, then users with role of Author, Editor, or Admin will be able to read.
-
How to set a required note format?
-
By default, the user may choose which format (text, html, code) they want for each note. To change that, so that only one format is used, add the following code to your theme (or child theme) functions.php, or add via simple custom plugin:
function dashboard_widgets_suite_notes_format_custom($field_default) { return 'text'; // accepts: text, html, code } add_filter('dashboard_widgets_suite_notes_format', 'dashboard_widgets_suite_notes_format_custom');Change
textto any accepted format: text, html, or code. -
How to add my own note styles?
-
To override the default note styles, add the following code to your theme (or child theme) functions.php, or add via simple custom plugin:
function dashboard_widgets_suite_note_styles_custom($css) { return '#dws-notes-user .dws-notes-user textarea, #dws-notes-user .dws-notes-user-note { font-size: 18px; }'; } add_filter('dashboard_widgets_suite_note_styles', 'dashboard_widgets_suite_note_styles_custom');The returned CSS code is just an example, showing use of DWS existing selectors. You can change the CSS to whatever is necessary.
-
How to change path/location of the debug log?
-
By default, the WordPress debug file is located at
/wp-content/debug.log. To change that, add the following code to your theme (or child theme) functions.php, or add via simple custom plugin:function dashboard_widgets_suite_log_debug_path($log) { return '/whatever/path/debug.log'; } add_filter('dashboard_widgets_suite_log_debug_path', 'dashboard_widgets_suite_log_debug_path');Change the path to whatever is necessary.
-
Got a question?
-
Send any questions or feedback via my contact form
Reviews
Contributors & Developers
“Dashboard Widgets Suite” is open source software. The following people have contributed to this plugin.
Contributors“Dashboard Widgets Suite” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Dashboard Widgets Suite” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Change log
Thank you for using Dashboard Widgets Suite! If you like the plugin, please show support with a 5-star rating »
3.4.3 (2024/02/27)
- Updates plugin settings page
- Updates default translation template
- Improves plugin docs/readme.txt
- Tests on WordPress 6.5 (beta)
Full changelog @ https://plugin-planet.com/wp/changelog/dashboard-widgets-suite.txt