Description
Absolutely! The “Calculated Fields Form” plugin opens up a world of possibilities. Here’s a breakdown of what you can achieve:
Financial Calculations: Design forms that automatically compute totals, taxes, discounts, and other financial metrics.
Booking Forms: Seamlessly handle date operations, availability checks, and booking calculations.
Product Pricing: Dynamically calculate product prices based on user inputs or predefined rules.
Math Operations: Perform basic arithmetic, percentages, and complex mathematical functions.
Text Processing: Manipulate text fields, concatenate strings, and format data.
Date Operations: Handle date differences, age calculations, and time-related tasks.
Advanced Operations:
Distance Calculations: Compute distances between locations.
Chart Generation: Create charts dynamically based on form data.
Third-Party Service Integration: Call external APIs or services for real-time data retrieval.
And the best part? All resulting forms are mobile responsive, ensuring a seamless experience across devices.
The most remarkable aspect is that you don’t need to hire a developer to create forms. With basic knowledge, you can have professional forms in minutes.
The form builder is entirely visual, offering a wide selection of controls (Text fields, Numbers, Currency, Date/time, Slider control, Email, Radio buttons, Checkboxes, Container fields, Multi-page control, QR code reader, Recording, Calculated fields, and many others). This versatile toolkit empowers you to create customized forms effortlessly.
Features
Main features:
- Visual form builder with an intuitive and interactive interface.
- Includes general-purpose controls such as radio buttons, checkboxes, menu lists, date fields, slider controls, numeric fields, text currency fields, etc.
- Includes calculated fields whose values result from operations involving other form fields.
Insert as many calculated fields in the form as you need. - Contains an advanced formula editor associated with the calculated fields with syntax highlighting and error detection.
- Features many operations modules: mathematical operations, operations with dates, financial operations, distance operations, text management, operations for calling remote services, etc. The calculated fields can identify numbers and prices within the values of the fields.
- Send notification emails with the data collected by the form.
- Distributed with several predefined forms that you can use as a starting point for your projects.
- Includes several design templates.
- Supports multi-pages forms by inserting page break controls between fields belonging to different pages.
- Allows the grouping of fields inside container controls (Div and Fieldset).
- Possible to define dependency rules between fields in the form, which is very useful in the design of wizards.
The “Calculated Fields Form” plugin includes integration with popular page builders:
- Classic WordPress Editor
- Gutenberg Editor
- Elementor
- Page Builder by SiteOrigin
- Beaver Builder
- WPBakery Page Builder
- DIVI Builder
For other editors, it is possible to insert the form into the pages via its shortcode. Each web form has an associated shortcode that allows you to insert it wherever you want.
[CP_CALCULATED_FIELDS id="1"]
Other features:
- From the plugin configuration page, it is possible to duplicate a form by pressing the “Duplicate” button associated with it. By dupplicating a form, you can reuse the work already done.
- Includes a troubleshooting and optimization area.
- Allows you to disable forms in the indexing process to improve the speed of the website.
- Includes a version control in the forms to recover previous versions.
Predefined forms:
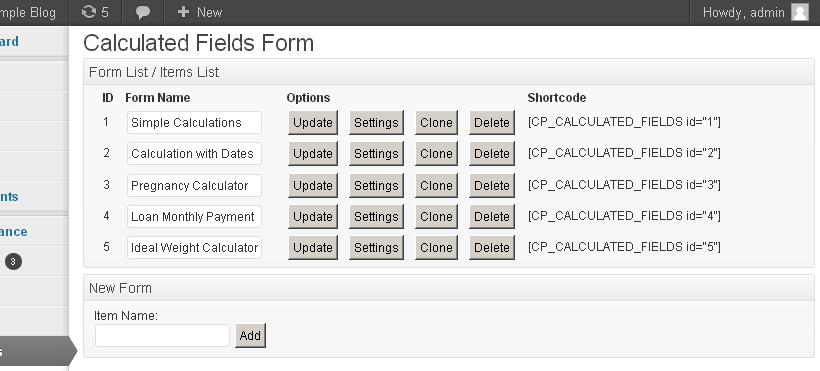
“Calculated Fields Form” is distributed with five predefined sample forms.
- Simple Calculator Operations
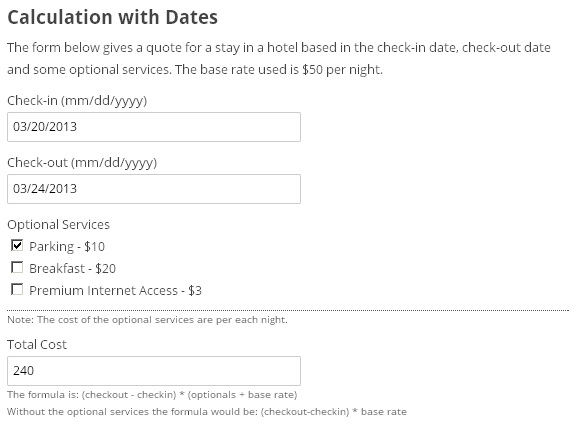
- Calculation with Dates (bookings with check-in and check-out dates)
- Ideal Weight Calculator
- Pregnancy Calculator
- Lease Calculator
You can duplicate a sample form to implement your project, or create a new form from scratch.
Calculated Fields Form Commercial
The free version of the “Calculated Fields Form” plugin includes only basic functionality. Other distributions (Professional, Developer, and Platinum) are available with advanced functionalities, such as sending notification emails, integration with payment gateways and external services, controls for database’s connection (and connection to other data sources), complex operations, and many other features.
Features of the Professional version:
The commercial plugin versions are one-time purchase with lifetime access to plugin updates ( https://cff.dwbooster.com/download )
- Includes all the features of the free version of the plugin.
- Submit the data collected by the forms and store it on the website for review.
- Send confirmation emails to the users with the data collected by the form.
- Integrate the form with PayPal and calculate the amount to be charged through a calculated field.
Payments allow SCA (strong customer authentication), compatible with the new payment services (PSD 2) – Directive (EU). - Export and import forms between different WordPress sites.
- Different mechanisms to protect forms, such as captcha, WordPress nonces, and honeypot fields.
- Associate “Thank You” page with the form, where you can show a summary of the form’s submission.
- Dashboard widget to show the last week’s submissions.
- Cache the forms to increase the rendering speed.
- Export the information submitted by the forms to a CSV file and use it with third-party tools such as Excel, OpenOffice, LibreOffice, or any other spreadsheet editor.
Features of the Developer version:
- Includes all the features of the free and Professional version of the plugin.
- Advanced controls that connect to different data sources (databases, CSV files, posts, taxonomies, user information, and JSON objects).
- Financial operations module.
- Date and time operations module.
- Distance and travel time operations module uses “Google Maps”.
- Chart.js operations module to generate charts with the form data. Uses the ChartJS.org library.
- A script that allows the developer to save the data collected by the form in an external database.
Includes add-ons to extend the form features and make use of third-party plugins and external services
- Server-Side Equations add-on: define server-side equations.
- Verification Code add-on: verifies the user’s email by sending him a verification code and blocking the form’s submission until the verification code is entered.
- WooCommerce add-on: integrate forms with WooCommerce products and calculate their prices, dimensions, and weight at the runtime.
- SalesForce add-on: integrate the form with the SalesForce service.
- WebHooks add-on: send the information collected by the form to a WebHook URL to open countless possibilities. By connecting your form to services such as Zapier, Microsoft Flow, IFTTT, Workato, and others, you can connect to hundreds of third-party services (e.g. Zoho CRM, Dropbox, Mailchimp, Google Drive, Facebook, Twitter, etc.).
- User Permissions add-on: control the forms’ access, as well as allowing users to access and edit their data.
- User Registration Form add-on: build a user registration form that captures the user’s basic information and metadata.
- reCAPTCHA add-on: replace the basic captcha with Google reCAPTCHA to protect the forms.
Features of the Platinum version:
- Includes all the features of free, Professional, and Developer versions of the plugin.
Extending features add-ons
- CSV Generator add-on: export the information collected by the form to CSV files and attach these to the notification emails.
- PDF Generator add-on: generate PDF files with the information collected by the forms and attach them to the notification emails.
- Signature add-on: convert form fields into “Signature” fields, allowing the users to sign the form with a mouse or touchscreen.
- Unique Fields Values add-on: verifies that the values entered by users have not been used in previous submissions.
- iCal add-on: send iCal file in the notification emails to import the events into most popular calendars like Outlook and Google Calendar.
- Upload Files add-on: add uploaded files to the media library and extend the file types accepted by WordPress.
Payment Gateways add-ons
- PayPal Pro add-on: enable the payer’s credit card details to be entered directly through the website without any redirection to the PayPal website.
- PayPal Checkout add-on: enable PayPal Checkout integration. Supports more payment methods than PayPal Standard.
- Authorize.Net add-on: accept payments via Authorize.Net from the form.
- Stripe add-on: accept payments via the Stripe payment gateway from the form.
- Skrill Payments Integration add-on: integrate with the Skrill Moneybookers payment gateway.
- TargetPay (iDeal) add-on add-on: integrate with iDeal, the popular Dutch payment method.
- Mollie (iDeal) add-on: accept payments via iDeal.
- RedSys / Servired / Sermepa add-on provides: a secure interface for accepting credit card payments from most banks in Spain.
- PayTM add-on: a secure interface for accepting payments with credit cards, debit cards, net banking, wallets, and EMI.
- SagePay add-on: a secure interface for accepting payments via SagePay.
- Sage Payment add-on: a secure interface for accepting payments through a secure SSL checkout system for both bankcard and virtual check transactions.
- eWay add-on: integrate with eWay payment gateway. eWay is a popular payment gateway in countries like Australia, New Zealand, Singapore, Hong Kong, and Malaysia.
Integration with third-party services add-ons
- Google Places add-on: transform form fields into autocomplete address fields.
- Autocomplete Places add-on: transform form fields into autocomplete address fields by using the Photon API.
- Google Analytics add-on: generate usage reports in “Google Analytics” for the users’ actions.
- DropBox Integration add-on: copy or move the uploaded files to a DropBox account.
- WebMerge add-on: integrate the forms with FormStack documents (formerly WebMerge) to generate PDF and Office documents at runtime with the information collected by the web forms.
- Sendinblue Contact add-on: integrate the forms with Sendinblue to add/update contacts with the information collected by the web forms.
- PrintFriendly add-on: generate PDF files with the PrintFriendly API and attach the resulting files to the notification emails.
- Mailchimp add-on: add new members to the MailChimp account.
- Mautic add-on: add new contacts (or update existing ones) into the Mautic Service.
- HubSpot add-on: add/update contacts in HubSpot, using the information collected by the form.
- Twilio add-on: send notification messages (SMS) in the forms’ submissions.
- ip2location add-on: identify the users’ data using the ip2location databases.
Integration with third-party plugins add-ons
- Easy Digital Downloads add-on: integrate the forms into Easy Digital Downloads products and calculate their prices at the runtime.
- Emma add-on: add new members to the Emma service.
- MailPoet add-on: add new subscribers to MailPoet’s Mailing Lists (MailPoet versions 2 and 3).
- AffiliateWP add-on: integrate the forms with the AffiliateWP plugin.
- The Events Calendar add-on: creates new events, venues, categories, tags, and organizers in The Events Calendar plugin with the information collected by the form.= Equation / Formula format for calculated fields =
Below, some possible formulas are included as examples, but the possibilities are endless.
-
With simple mathematical operations:
fieldname1 + fieldname2 fieldname1 * fieldname2 fieldname1 / fieldname2 fieldname1 - fieldname2 fieldname1 - fieldname2 -
With mathematical operations involving multiple fields and grouped fields:
fieldname1 * (fieldname2 + fieldname3) -
With rounding operations. Round the result to two decimal places:
PREC(fieldname2 / fieldname3, 2) -
There are infinite number of formulas that can be created using complex structures. For example, the following formula includes conditional statements:
(function () { if (100 < fieldname3) return fieldname1 + fieldname2; if (fieldname3 <= 100) return fieldname1 * fieldname2; })(); -
For complex formulas/equations you must use the function format with return statement to return the result to the calculated field:
(function () { var result = 0; /* Your code here */ return result; }) ();
Operations and operators to use in equations/formulas
One of the “Calculated Fields Form” strengths is the ability to use any valid JavaScript code to implement the equations/formulas.
However, the plugin includes a wide variety of operations and operators to simplify the development process.
Mathematical Operations and Operators
Operations for interacting with external services
Operations for handling URLs and query strings
In addition to the operation modules listed above, the Developer and Platinum versions of the plugin include additional modules:
Distance and Travel Time Operations
Create variables from parameters received by “GET” or “POST”, “SESSION” variables, or “COOKIES” to use in the equations
The plugin includes the shortcode [CP_CALCULATED_FIELDS_VAR] to generate JavaScript variables from parameters received by “GET” or “POST”, “SESSION” variables, or “COOKIES”:
[CP_CALCULATED_FIELDS_VAR name="..."]
In the shortcode, you must replace the “…” symbols with the name of the parameter or variable. The variables are created as properties of the cff_var variable. For example, in the [CP_CALCULATED_FIELDS_VAR name=”my_var”] shortcode, you can access the variable value from the equations by using cff_var[‘my_var’], or cff_var.my_var
For example:
[CP_CALCULATED_FIELDS_VAR name="varname"]
You can use the variables generated through the shortcode [CP_CALCULATED_FIELDS_VAR] in the formulas of the calculated fields: fieldname1*cff_var.varname
The complete list of parameters accepted by the variables shortcode is available at the following link: CLICK HERE
Screenshots

Calculated forms list 
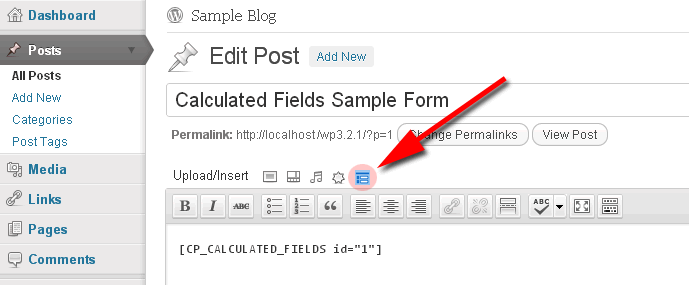
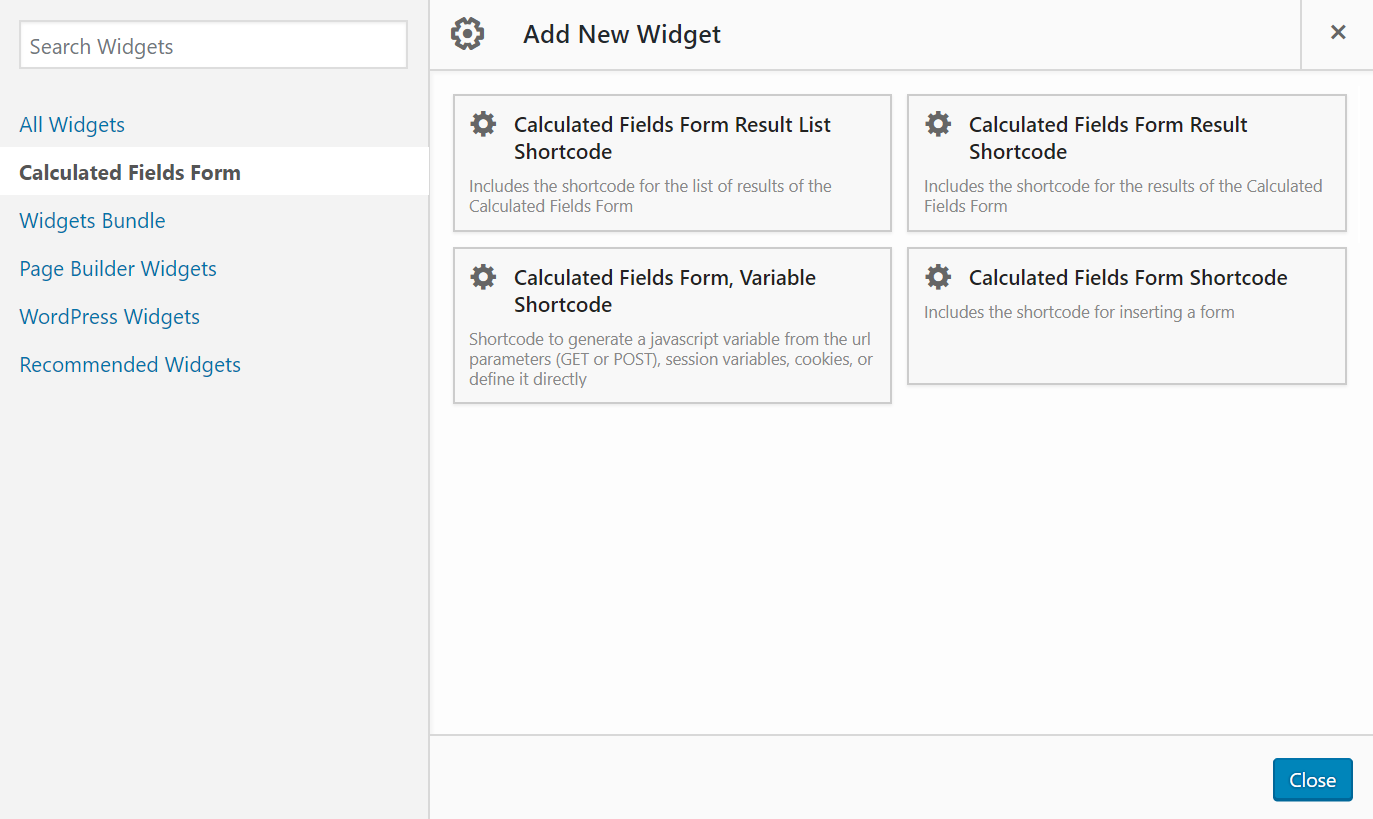
Inserting the form using the Classic Editor 
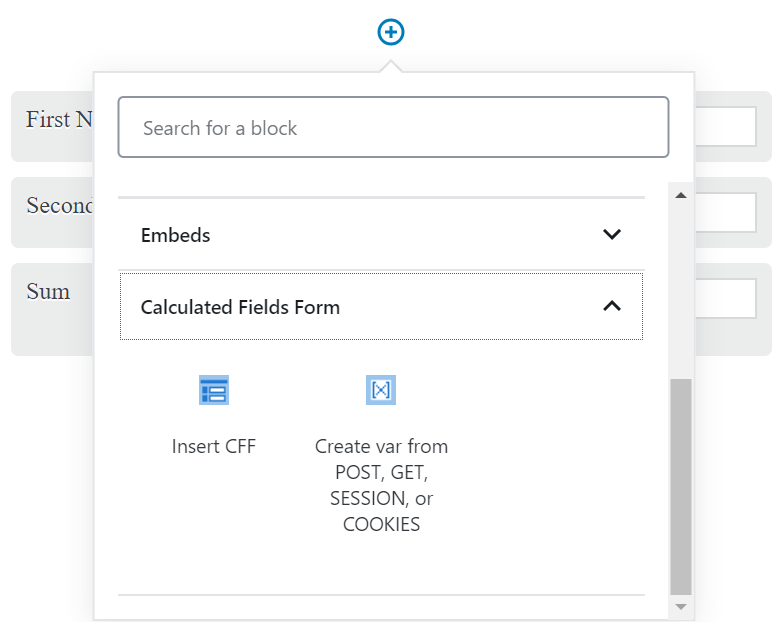
Inserting the form using the Gutenberg Editor 
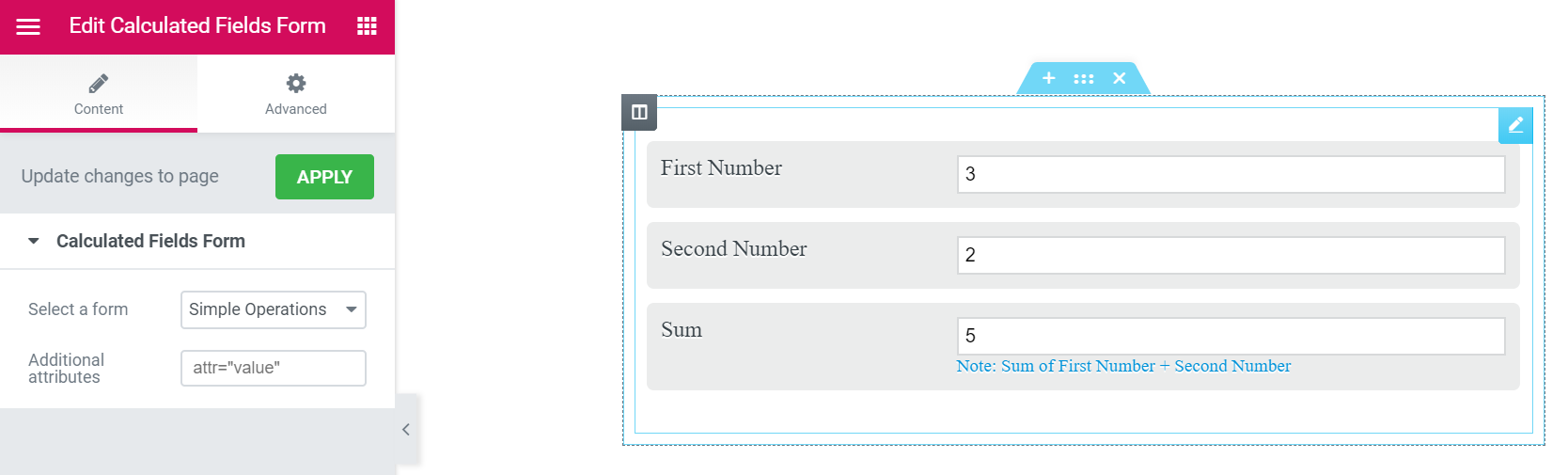
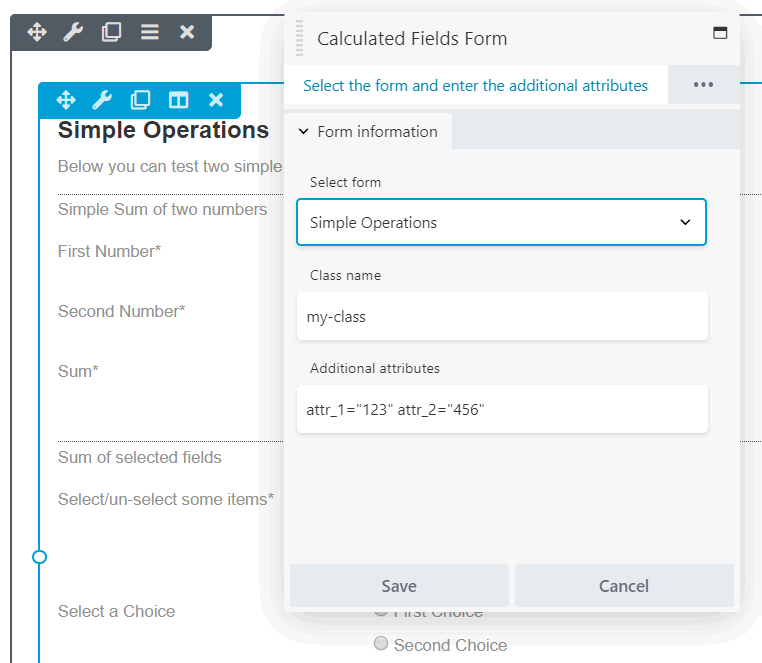
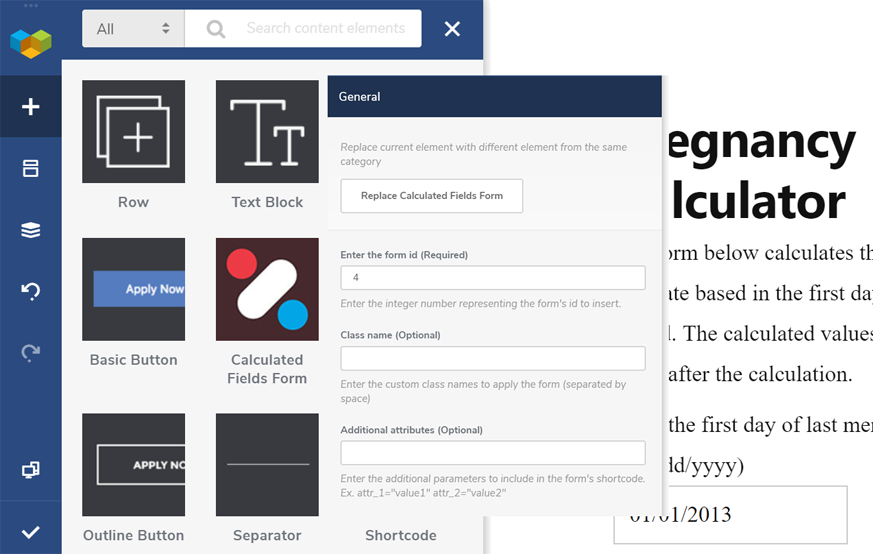
Inserting the form using Elementor 
Inserting the form using Page Builder by SiteOrigin 
Inserting the form using Beaver Builder 
Inserting the form using WPBakery Page Builder 
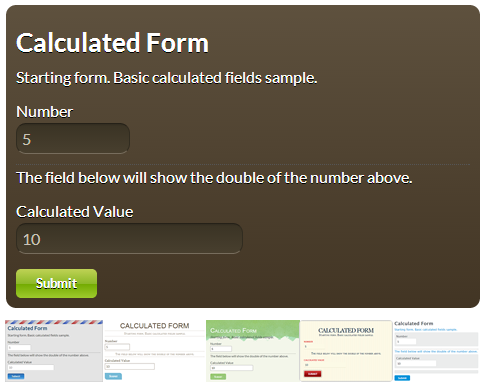
Sample calculated form 
Calculated field settings 
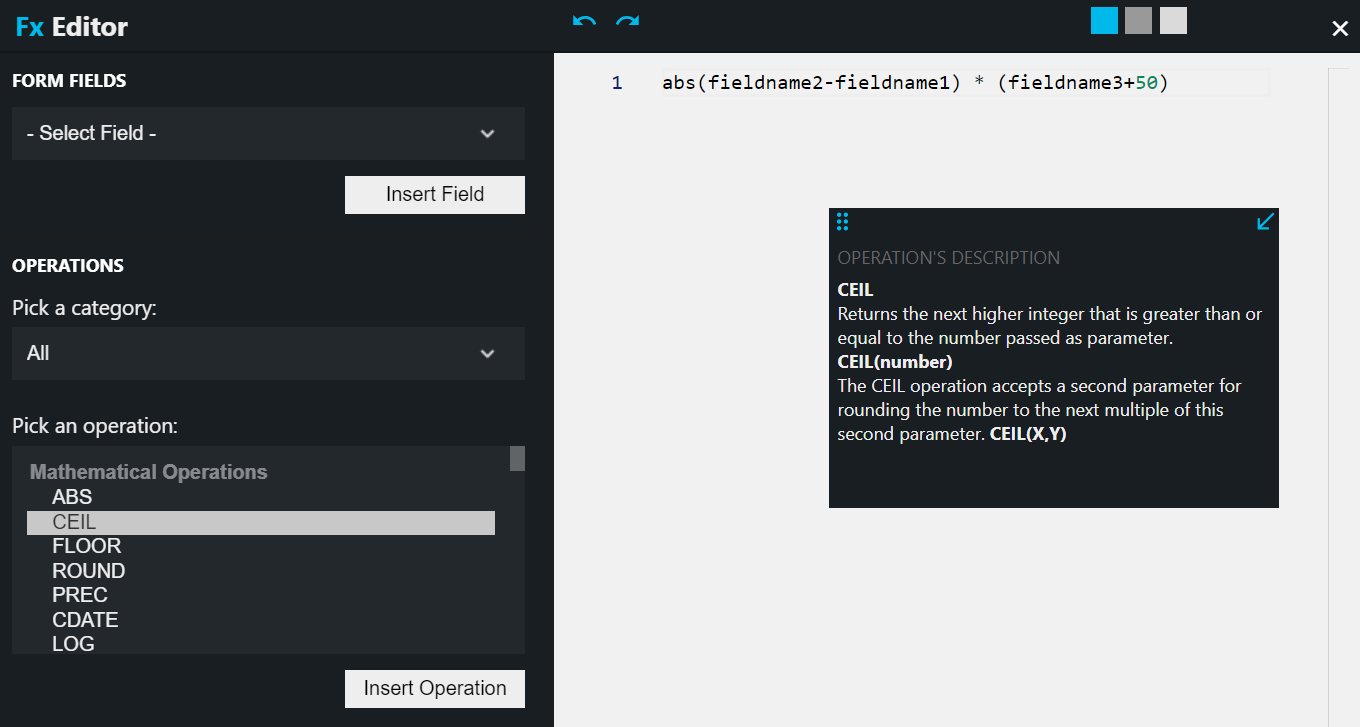
Advanced equations editor 
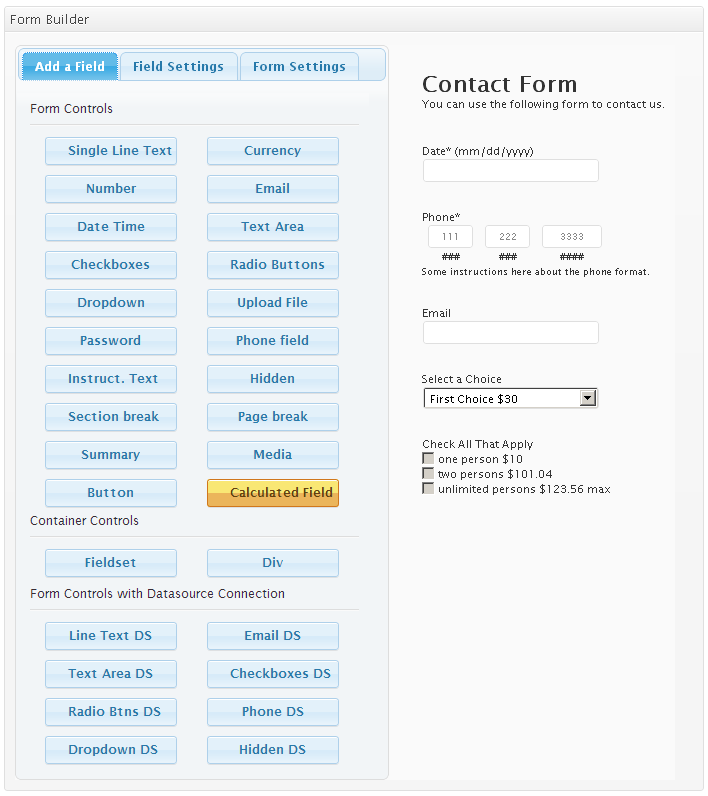
Calculator Form builder 
Editing general fields 
Available designs 
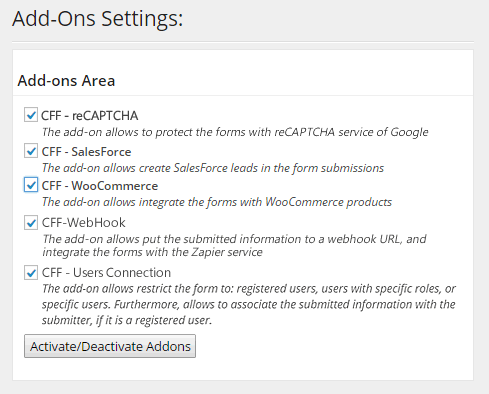
Add-ons section 
WooCommerce add-on 
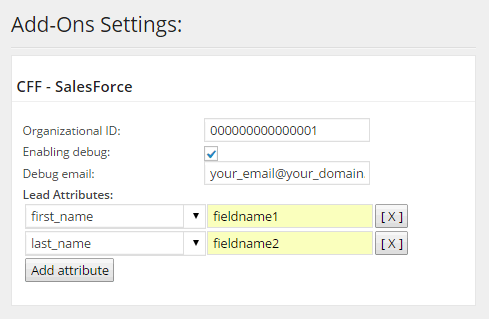
SalesForce add-on 
WebHook add-on, and its integration with Zapier
Blocks
This plugin provides 2 blocks.
- Insert CFF
- Create var from POST, GET, SESSION, or COOKIES
Installation
To install the “Calculated Fields Form” plugin, please follow these steps:
- Download the .zip the Calculated Fields Form plugin.
- Go to the Plugins section on your WordPress.
- Press the “Add New” button at the top of the section.
- Press the “Upload Plugin” button and then select the zipped file downloaded in the first step.
- Finally, install and activate the plugin.
To build a form, go to the menu option “Calculated Fields Form”
To insert the calculated / contact form into some content or post, use the corresponding form’s shortcode. Each web form has associated a shortcode.
FAQ
-
Q: What controls are included in the plugin?
-
A: The Calculated Fields Form’s page contains detailed information about each field in the plugin: Click Here
-
Q: Where can I publish a calculated fields form?
-
A: You can publish the forms into pages and posts. The shortcode can be also placed into the theme templates. Read more
-
Q: Can I send the form data and calculated results to the user by email?
-
A: This feature is included in the commercial versions of the plugin.
The commercial versions of the plugin allow processing the forms’ submissions, send notification emails, and integrate the forms with payment gateways. Comparing the different versions of the plugin
-
Q: Which are the operations with date values that the plugin allows?
-
Q: Are there financial operations included in the plugin?
-
Q: How to populate the form fields with URL parameters?
-
A: Please, read the answer in the FAQ entry: Click Here
-
Q: How to change the language on the datepicker?
-
A: There are different alternatives, directly through the form’s structure or uploading a new file to the plugin’s folder. Please, visit the following link to read the instructions: Click Here
-
Q: How to create relationships between date fields?
-
A: It is possible to define the min date, max date, or select a date dynamically based on the value of another date field.
-
Q: Is there a way to format the form in a table structure (various fields in the same line)?
-
A: Yes, that’s possible. Please, read the following post in the plugin’s blog: Formatting the form (distributing the fields in columns)
-
A: Displaying images in checkboxes and radio buttons
Additionally, to hide the checkboxes and radio buttons, for using only the images for choosing, enter the following styles definition into the “Customize Form Design” attribute in the “Form Settigns” tab:
-
fbuilder input[type=”checkbox”]{display:none !important;}
-
Q: In which order does the plugin evaluate the equations associated with the calculated fields?
-
Q: Can I charge the user the calculated price?
-
A: That feature is available in the commercial versions of the plugin.
Additional details in the “PayPal Payment Configuration” section in the documentation page of the plugin.
-
Q: Non-Latin characters are not displayed in the form. Is there a solution?
-
A: Please, read the following entry in the plugin’s FAQ: [Click Here]](http://cff.dwbooster.com/faq#q225 “utf-8”)
-
Q: The calculated form doesn’t appear on the public website. What is the solution?
-
A: Please inset the shortcode with the iframe attribute:
[CP_CALCULATED_FIELDS id="1" iframe="1"] -
Q: How to create a multipage form?
-
A: Insert “Page Break” between the fields belonging to different pages.
-
Q: How to display a summary of entered data in the form?
-
A: Insert a summary control in the form, and enter the names of the fields to display in the summary through its settings.
-
Q: Can I display a summary of the fields on the “Thank You” page?
-
A: Yes, that’s possible by using the shortcode for results. Additional details HERE
-
Q: How can I apply CSS styles to the form fields?
-
Q: How to create a new template to use with my forms?
-
Q: What files can be uploaded through the form?
-
Q: How can I include the links to the uploaded files in the notification emails?
-
A: Inserting the links to the uploaded files into the notification emails
-
Q: How to use conditional statements in the equations?
-
A: There are different alternatives to use conditional statements in the equations: Visit the following link
-
Q: My company has different departments (like the sales department, the support group, etc.). Can I send a notification email to every department when the form is submitted?
-
A: Yes, that is possible. You must enter the emails’ addresses separated by the comma through the “Destination emails” attribute in the form’s settings.
-
Q: How to send only specific fields in the notification emails?
-
A: The notification emails can include all fields submitted by the form (<%INFO%>), or specific fields by using their tags(<%fieldname#%>). Furthermore, there are other tags you can include in the notification emails.
Please, visit the following link to get the complete list of tags to include in the email: Accepted tags
-
Q: How to implement custom operations?
-
A: Please, read the answer in the FAQ page of the plugin: Click Here
-
Q: How to define dependencies between fields in the form?
-
A: Please, read the following post in the plugin’s blog: Click Here
-
A: I’ll try to describe the process with some hypothetical examples. Assuming the radio button field is fieldname123, and you can select the choice with the value 5, uses the following piece of code as part of the equation associated with the calculated field:
getField(123).setVal(5);But if the fieldname123 is a checkbox field and you want to select the choices with values: 5 and 8, the code would be:
getField(123).setVal([5,8]); -
Q: How to set the value of a slider control programmatically?
-
A: Please, read the answer in the plugin’s documentation:
Click Here -
Q: How do I integrate forms with WooCommerce products?
-
Q: How to generate a PDF file dynamically with the submitted information?
-
A: There are multiple alternatives, by using the PDF generator add-on, the PrintFriendly add-on or the WebMerge add-on.
Reviews
Contributors & Developers
“Calculated Fields Form” is open source software. The following people have contributed to this plugin.
Contributors“Calculated Fields Form” has been translated into 6 locales. Thank you to the translators for their contributions.
Translate “Calculated Fields Form” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Change log
5.2.1
- Fixes an issue in the new submit button.
5.2.0
- Includes the notification emails feature in the free plugin distribution.
- Modifies the button control to include the submit option in the button types list.
- Improves the sanitization methods.
- Modifies the shortcode for variables.
- Improves the method to attach additional files to the notification emails.
- Modifies the path where storing the uploaded files.
5.1.65
- Increases the precedence of col-xx-xx class names over column#
- Include a new attribute in the Date controls to allow to restrict dates to a set of valid dates.
- Modify the User Permissions add-in to integrate the summary attribute with the Multilanguage for Calculated Fields Form plugin (Developer version and Platinum plugin).
- Modify the server-side equations plugin (developer version and Platinum plugin).
5.1.64
- Modifies the predefined forms.
- Modifies the fields list and improves the fields’ access from the list.
- Allows associate developer notes to the HTML Content fields.
- Modifies the data source fields to allow accessing the DropDown, Radio Button, and Checkbox choices’ texts as conditions (Developer and Platinum plugin version).
- Modifies the DataTable DS control to allow selecting rows (Developer and Platinum plugin version).
5.1.63
- Fixes an issue estimating the Select2 DropDown fields when they are hidden by default and shown on demand.
- Modifies how the calculated fields handle the raw fields’ values.
- Modifies the query that reads the entries list (Professional, Developer, and Platinum plugin versions).
- Fixes a minor issue identifying variations’ prices on variable WooCommerce products when there are other variable products on the page (Developer and Platinum plugin versions).
- Fixes a conflict between reCAPTCHA styles and third-party themes (Developer and Platinum plugin versions).
5.1.62
- Optimizes the plugin queries.
- Allows entering placeholder in dropdown fields.
- Modifies the PDF Generator add-on to integrate it with the Multilanguage for Calculated Fields Form complementary plugin.
- Modifies the user permissions add-on.